GUI (graphical user interface) или графический интерфейс пользователя. Это интерактивная система, которая предоставляет пользователям доступ к объектам системы и средствам управления через визуализацию информации, т.е. через графические элементы на экране.
Что такое интерфейс простыми словами?
Когда вы нажимаете на клавиатуру компьютера, щелкаете кнопкой мыши или касаетесь значка на планшете или мобильном телефоне, вы мало задумываетесь о том, как машина понимает ваши намерения. Достаточно ввести нужную команду или серию команд (поиск информации, заказ и оплата товара, запись к врачу) и практически сразу получить желаемый результат, подсказку или аргументированный отказ.
На самом деле, существует сложный процесс взаимодействия между отдельными компонентами электронного устройства или между электронным устройством и человеком. Этот процесс обеспечивается стандартной системой сигналов и методов обмена информацией, известных как «интерфейсы». Это также называется границей между взаимодействующими структурами (interface переводится с английского как «контакт») и даже позволяет существовать искусственному интеллекту.
Зачем нужен интерфейс?
Его основная цель — облегчить общение между пользователем и компьютером. Интерфейсы используются для обеспечения
- Сопряжение аппаратного и программного обеспечения двух объектов, и
- Диалог между программой и оператором
- Ввод/вывод данных; и
- Передача данных в систему и ее компоненты, и
- Соблюдение правил/стандартов общения.
Удобный контакт с веб-сайтами путем перехода к нужным иконкам меню, благодаря интерфейсу экрана компьютера (телефона), эффективное использование общего электронного оборудования.

Виды интерфейса
Существует несколько типов интерфейсов. Наиболее распространенными являются
- Аппаратное обеспечение (естественное) — включает в себя способы и средства взаимодействия между компонентами компьютера через порталы, разъемы и гнезда. Наиболее распространенным примером является универсальная последовательная шина (USB), используемая для подключения внешних устройств.
- Программное обеспечение — включает инструменты, которые позволяют программам общаться друг с другом (например, компьютерам с принтерами) и совместно использовать информационные ресурсы. В частности, интерфейс прикладного программирования (API) — это набор процедур, используемых приложением для запроса и выполнения низкоуровневых услуг операционной системы компьютера.
- Программно-аппаратный интерфейс — обеспечивает взаимодействие между обоими интерфейсами.
- Пользователь (человек-машина) — набор средств и правил взаимодействия между оператором и машиной в форме диалога. Другими словами, изображения, которые пользователь видит вне устройства и непосредственно манипулирует им.
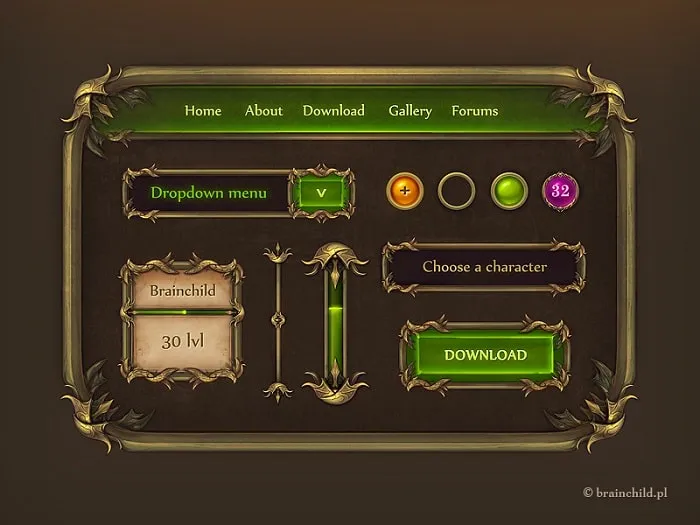
- Графика — тип пользовательского интерфейса, основанный на следующих принципах.
- Объекты отображаются в виде пиктограмм и
- Управление объектами (программными и аппаратными) осуществляется в окнах, в которых расположены меню и различные типы элементов управления.
- В отличие от текстовых интерфейсов, графические системные интерфейсы позволяют пользователю получить доступ ко всем объектам, отображаемым на экране компьютера, с помощью «мыши» или клавиатуры.
Другие категории пользовательского интерфейса включают голос, жесты, прикосновения, игры и интернет.

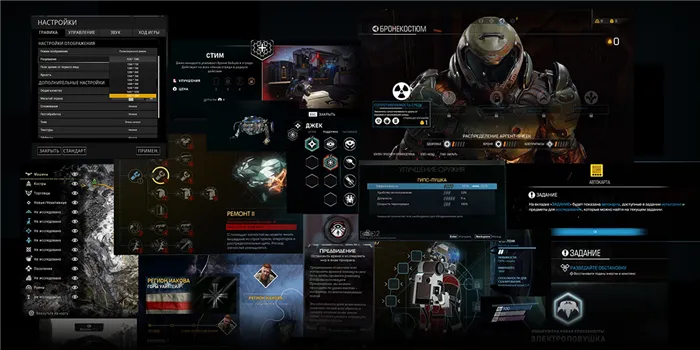
Дизайн игрового интерфейса выполнен с учетом многих других рекомендаций. Например, в HUD следует добавлять не более семи элементов и, по возможности, преобразовывать текст в графические значки, чтобы они были легко читаемы пользователем в динамичных играх и различных режимах игры.
Разработка игрового интерфейса
Проектирование интерфейса — один из самых важных этапов создания игры. Интуитивно понятный интерфейс позволяет игрокам глубоко погрузиться в игру. От качества интерфейса зависит удовольствие, которое получит пользователь во время игры.
В процессе разработки участвуют различные специалисты, включая дизайнеров игр, дизайнеров интерфейсов и художников интерфейсов.
- Разработчики игр предоставляют подробные описания требуемой функциональности.
- Дизайнер интерфейса создает виртуальный интерфейс на основе описания.
- Дизайнер интерфейса занимается проектированием деталей и строит игровые окна, кнопки и другие элементы в соответствии с разработанным макетом.

Советы по дизайну интерфейсов
Создание качественного игрового интерфейса требует соблюдения определенных психологических и базовых (логических) принципов. Первые связаны с умственной работой и визуальным восприятием информации, а вторые — с логической структурой игрового пользовательского интерфейса.
Психологические принципы включают
- размещение ключевых элементов интерфейса вдоль векторов движения глаз (от левого верхнего угла к правому нижнему по диагонали); и
- наличие ярких информационных изображений, подкрепленных текстом, и
- разделение визуальной информации (элементов интерфейса) на группы, специфичные для конкретной задачи; и
- расположение знакомых пользователю данных на интерфейсе; и
- рассредоточение сложных, многофункциональных экранов на более простые экраны с оптимальным количеством перцептивной информации.

При проектировании пользовательского интерфейса с точки зрения базовой логики следует придерживаться следующих правил
- Не «заполняйте» экран большим количеством различных элементов (кнопок, изображений, флажков). Сложность игровой механики не должна негативно влиять на структуру информации в интерфейсе.
- Все элементы интерфейса должны быть единообразными — это позволит пользователям быстрее запускать игру и не совершать ошибок.
- Игра должна обеспечивать обратную связь с игроком через интерфейс, поэтому подсказки, объясняющие, что определенные предметы временно недоступны, должны отображаться на экране.

- Интерфейс должен содержать хотя бы немного текста. Их следует заменить значками или пиктограммами (с учетом необходимости поиска игры). Представление информации должно быть привлекательным для игрока.
- Лишние элементы дизайна интерфейса не должны снижать его функциональность и эргономичность или утяжелять игру в целом.
- Выделите элементы интерфейса (цвет, размер, движение), которые важны для игрока.

Как научиться дизайну интерфейсов
Хотите узнать, как правильно реализовать интерфейс вашего проекта, чтобы пользователи не отвлекались от игры? Государственный исследовательский университет ВШЭИ в Москве приглашает вас принять участие в программе «Основы создания игр и управления игровыми проектами». На лекциях и семинарах вы узнаете все аспекты разработки и все секреты профессионалов индустрии игрушек по созданию высококачественных интерфейсов.
Более подробную информацию можно найти на канале WSEIYouTube. Подпишитесь и не пропустите последние записи с открытого мероприятия GSBIHSE.
Если вы не знаете, зачем вам нужно решить проблему, вы, скорее всего, будете планировать неправильно, а без объяснения желаемого результата вы не сможете оценить качество проделанной работы.
Работа с референсами

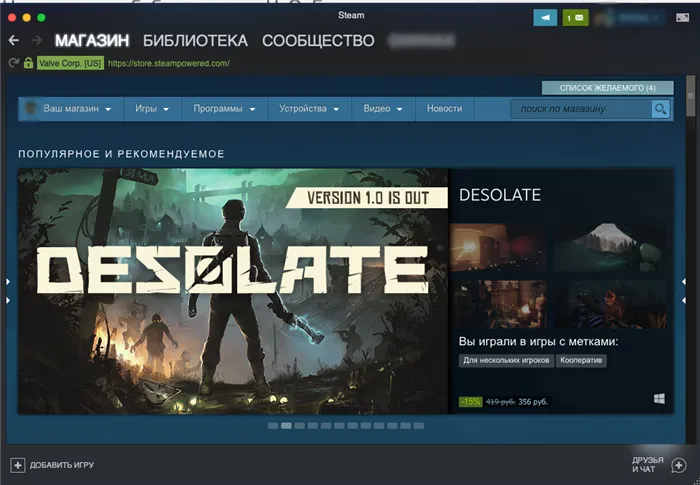
Предположим, вы никогда раньше не разрабатывали костюмы и не знаете, как это сделать хорошо. В этом случае вам нужно посмотреть на магазины, сделанные другими людьми, и изучить их опыт.
Давайте выберем несколько игр, в которых есть магазины, сделаем скриншоты их интерфейсов и изучим их. Мы найдем удачные решения, которые сможем использовать в нашем проекте, и неудачные, которых лучше избегать. Лучше брать снимки из популярных и успешных проектов, потому что у них много возможностей для работы над своими интерфейсами, и у нас больше шансов найти у них хорошие решения.
Если мы уже сделали несколько костюмерных в прошлом и чувствуем себя достаточно уверенно, было бы неплохо изучить решения, использованные в популярных проектах. Возможно, мы узнаем что-то новое для себя.
Ссылки на магазины игрушек. Вы можете перетаскивать холст, удерживая клавишу пробела, изменять масштаб с помощью колеса мыши, удерживая клавишу Ctrl.
После изучения справочной информации можно переходить к пользовательскому сценарию.
Пользовательский сценарий

Сценарий поможет вам определить, какую информацию показать человеку и какие атрибуты ему дать. Чтобы получить сценарий, необходимо кратко описать поведение человека, которого мы хотим добиться от него, а также ситуации, в которые он может попасть при взаимодействии с нашим интерфейсом.
シナリオ
Человек открывает магазин костюмов. Он просматривает различные предложения, нажимает на них и видит костюмы на своем персонаже, выбирает один из костюмов, нажимает кнопку «Купить». Если у игрока достаточно денег, костюм покупается и появляется в интерфейсе выбора костюма. Игрок видит соответствующее уведомление. Если монет недостаточно, отображается предложение купить больше монет.
Имея перед собой сценарий, вы можете подробно описать вещи, которые вы покажете игроку, и атрибуты, которые вы ему дадите. У вас есть своего рода контрольный список, чтобы проверить, если вы что-то забыли.
- Название секции,
- количество монет, которыми располагает игрок,
- персонаж, которого играет человек,
- в каждом слоте есть изображение костюма и цена костюма,
- уведомление после покупки — костюм приобретен и подогнан,
- уведомление о том, что у игрока недостаточно денег для покупки костюма.
- Нажмите на слот для костюма, чтобы просмотреть костюм вашего персонажа,
- поверните модель персонажа, чтобы увидеть костюм со всех сторон,
- увеличение/уменьшение масштаба модели персонажа,
- Купите костюм,
- Покупайте больше внутриигровой валюты в любое время, особенно если у вас не хватает денег на костюм.
- Возможно, мы захотим поощрять продажу определенных костюмов, поэтому нам следует добавить возможность отображать маркеры скидок на их сообщениях,
- у нас уже есть 200 иконок костюмов, они квадратные и имеют размер 400×400 пикселей,
- мы должны учесть это при создании дизайна, чтобы не пришлось переделывать 200 иконок.
Согласование с командой

Согласуйте описание с командой. Вы можете либо создать чат с названием функции и загрузить описание, либо встретиться с нами в переговорной комнате. Коллеги скажут нам, что некоторые вещи невозможно сделать по техническим причинам, некоторые вещи слишком дороги, а некоторые вещи мы не учли, когда описывали проблему.
Если мы начнем работу, не зная этих нюансов, то, скорее всего, спланируем и спроектируем не то, что нужно. Затем к нам прибежит взволнованный коллега, который только что увидел проект и понял, что по какой-то причине мы не можем его реализовать. Он может сказать нам, что нужно добавить в проект то, что мы не учли на этапе описания проблемы. Он может попросить нас убрать что-то.
В этот момент у нас будет готов проект, который мы не хотим делать снова. Мы будем вынуждены искать какие-то варианты, не соглашаться с коллегой или доказывать, что текущий вариант подходит, а в худшем случае нам придется делать все заново. Чтобы избежать подобных проблем, мы должны собрать комментарии наших коллег и добавить их к нашему описанию.

Пример отзывов коллег
Мы не можем увеличивать и уменьшать модель персонажа, на данный момент такой функции нет. Это можно сделать, но на это уйдет месяц.
В некоторых играх купленные предметы не исчезают из магазина, а остаются в нем с ярлыком «Куплено». Люди начинают собирать коллекцию и получают положительные эмоции от созерцания собранных ими предметов. Давайте добавим такой индикатор для купленных товаров и не будем удалять их из магазина после покупки.
プロジェクトマネージャ:
У нас 200 костюмов, просмотреть их все было бы довольно сложно, и еще сложнее было бы найти какой-то конкретный костюм. Давайте добавим категории костюмов, чтобы облегчить такой поиск.
Когда описание согласовано с командой, можно переходить к эскизу.
Удобный контакт с веб-сайтами путем перехода к нужным иконкам меню, благодаря интерфейсу экрана компьютера (телефона), эффективное использование общего электронного оборудования.
ボタン
Кнопка может быть создана в главном меню GameObject → UI → Button. Кнопка состоит из двух объектов, которые можно просмотреть в окне Иерархия — формы и текста внутри нее:
Кнопочные объекты
Давайте сначала проанализируем настройки для надписи кнопки. Выберите Текст на панели Иерархия. Инспектор будет иметь следующие настройки текста:
Теперь давайте рассмотрим настройки формы кнопки. Выберите объект Button (название этого объекта может быть изменено). В окне инспектора вы найдете следующие основные настройки:
- Обычный цвет. Цвет кнопок ,
- Обычный цвет. Цвет кнопки , Выделенный цвет , Выделенный цвет , Выделенный цвет , Цвет кнопки , Выделенный цвет , Выделенный цвет ,
- Прессованный цвет. Цвет нажатой кнопки.
関数
Как вы знаете, кодовым блокам можно присваивать имена. Такие именованные блоки кода называются функциями или методами (частный случай функций). Например, создадим функцию SayHello, которая выводит на консоль фразу Hello world!
Обратите внимание, что функция не выполняется автоматически при ее создании. Чтобы функция была выполнена, она должна быть явно вызвана в нужном месте. В качестве примера вызовем функцию, созданную внутри функции Start():
Обработка случая нажатия кнопки
Для обработки события нажатия кнопки существует два этапа:
1. Создайте функцию, которая будет выполняться при каждом щелчке мыши.
2. Передайте имя созданной функции в функцию AddListener() соответствующего события кнопки.
Обратите внимание, что имя функции может быть любым. Имя должно соответствовать действию, которое выполняет функция. И этот скрипт будет загружать сцену с нужным именем по нажатию кнопки: